本記事では、AIに正しく情報を届けるための鍵となる「LLMO対応プラグイン」の設定方法を、WordPress向けにわかりやすく解説します。特に重要な「WebsiteLLMs.txt」の役割と導入方法についても、具体的にご紹介していきます。
LLMO(Large Language Model Optimization)とは

LLMO(エルエルエムオー)は、「生成AIに自分のサイトの情報を紹介してもらうための工夫」のことです。
たとえば、ChatGPTやGoogleのGeminiといったAIに「おすすめのレストランは?」と聞いたとき、自身が経営する店の情報が出てきたらうれしいですよね。LLMOは、そのための「AI向けの見せ方」を整える取り組みのことです。
SEOとの違い
これまでは「Google検索で上に出てくるようにすること(=SEO)」がとても大切でした。
でも、最近は「AIに質問する人」がどんどん増えています。AIは、検索結果をそのまま読むのではなく、自分でいろいろなサイトの情報をまとめて回答を作ります。
だから、AIにちゃんと見つけてもらって、正しく紹介してもらうことが、新しい工夫「LLMO」なのです。
なぜ今LLMOが注目されているのか?
最近では、「Googleで調べる」よりも、「ChatGPTに聞いてみる」という人が増えてきました。
つまり、AIに出てこないと、そもそも知ってもらえない時代になってきているのです。
たとえば、AIが「おすすめのカフェは?」と答えるときに、自身のカフェを知らなかったら、絶対に紹介してくれません。
だから、AIに覚えてもらうように、サイトを工夫すること(LLMO)がとても大切になっています。
WebsiteLLMs.txtとは

WebsiteLLMs.txt(ウェブサイト・エルエルエムズ・テキスト)は、「このサイトのどの情報をAIに読んでほしいか」を伝えるためのメッセージカードのようなファイルです。
このファイルを自分のWebサイトに置くことで、ChatGPTなどのAIが「どこを見ればいいのか」「どこは見ちゃダメなのか」を判断できるようになります。
WebsiteLLMs.txtの役割
WebsiteLLMs.txtには、こんな役わりがあります。
- AIに「このページを読んで!」と伝える
→ 大事なページをAIがしっかり覚えてくれるようになります。 - 読んでほしくないページを除外できる
→ たとえばログインページなど、AIに見せたくないところを伝えられます。 - 情報をわかりやすく伝える
→ 文章の書き方を整理しておくと、AIが理解しやすくなります。
WebsiteLLMs.txtの導入方法と設定手順
プラグインのインストール
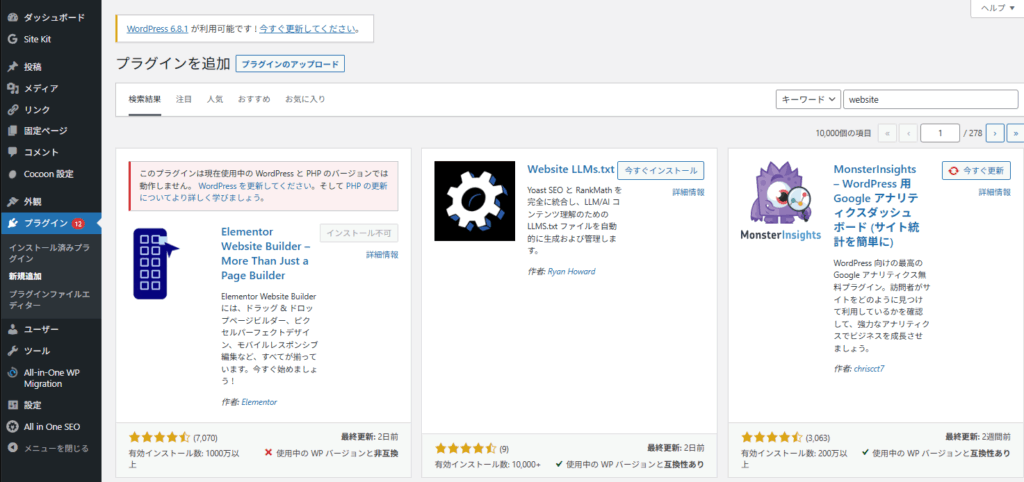
「プラグイン」の画面から「Website」と検索します。
検索上位に「Website LLMs.txt」が表示されましたので、「今すぐインストール」を押します。
次に、「有効化」ボタンが表示されるので有効化しましょう。

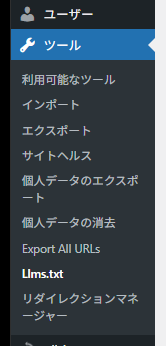
画面左のメニューに「Llms.txt」が表示されます。

設定を保存する
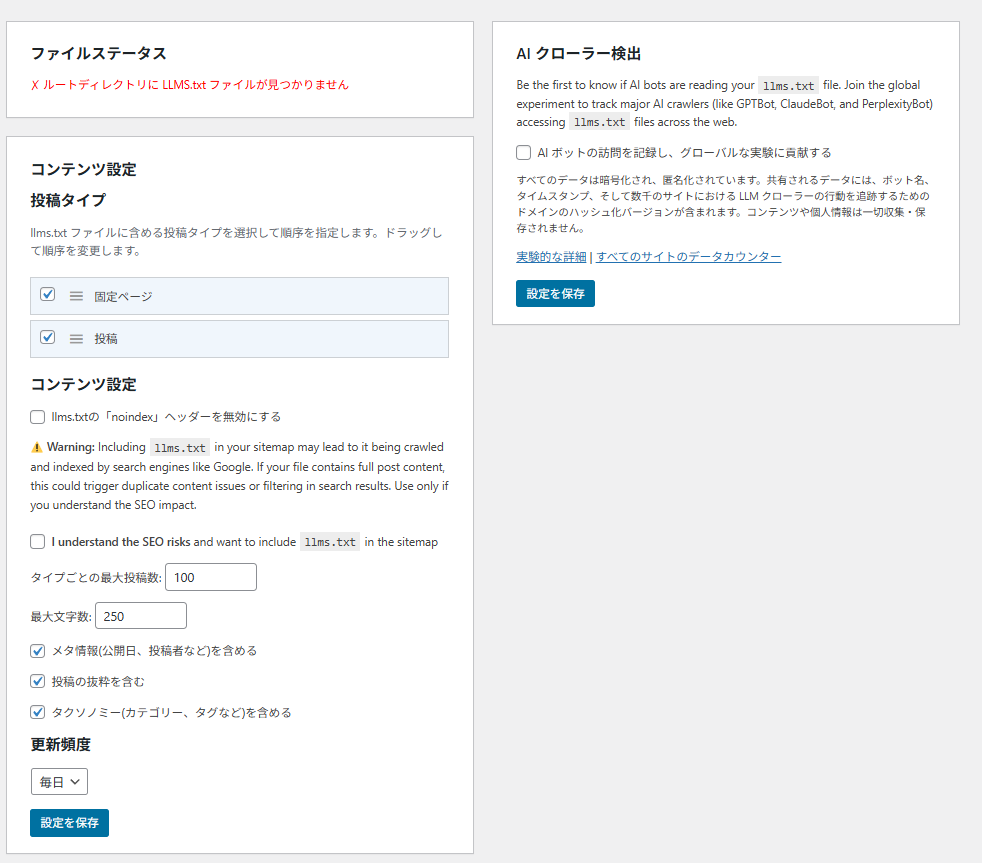
プラグインインストール直後は、ファイルステータスにはファイルが無い旨のメッセージが表示されています。投稿数や文字数など任意で修正し、「設定を保存」ボタンを押します。

設定完了
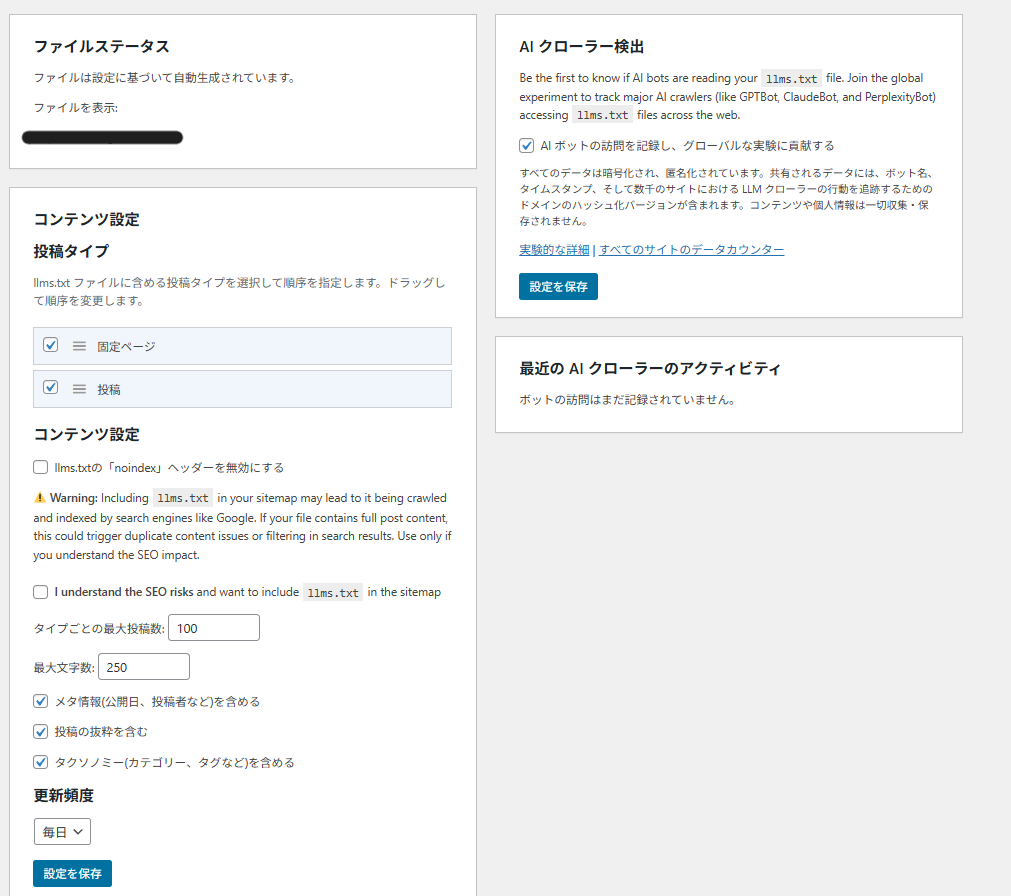
ファイルステータスにパスが表示されていれば、設定完了です。

このブログサイトにWebsiteLLMs.txtを取り入れました。
AIにとっても“わかりやすいサイト”であることが重要と分かったので、これによってどう変わっていくのか楽しみです。




